
March 21, 2017 - Comments Off on Prototype Design
Prototype Design
Prototype Design gives you a way to find out if you are on the right track before committing to the risky business of building and launching a product.
Why prototype design?

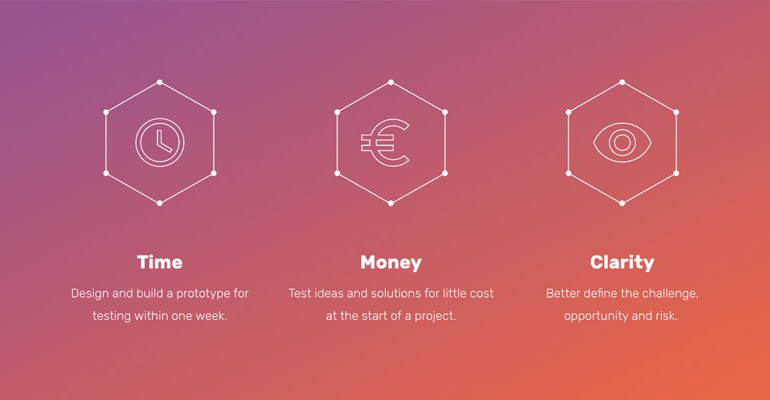
Prototyping saves you time and money by exposing usability failures early in your project, allowing you to fix them before they become a bigger issue. This prepares you for development, avoiding the pitfalls of a long and costly stop-start build and launch process. Learning what needs attention without building and launching is a key aspect that makes prototyping so essential.
What are your objectives?
Depending on what you want to achieve, or the audience you need to target at the stage you are at, the level of fidelity needed will vary.
Sell an idea
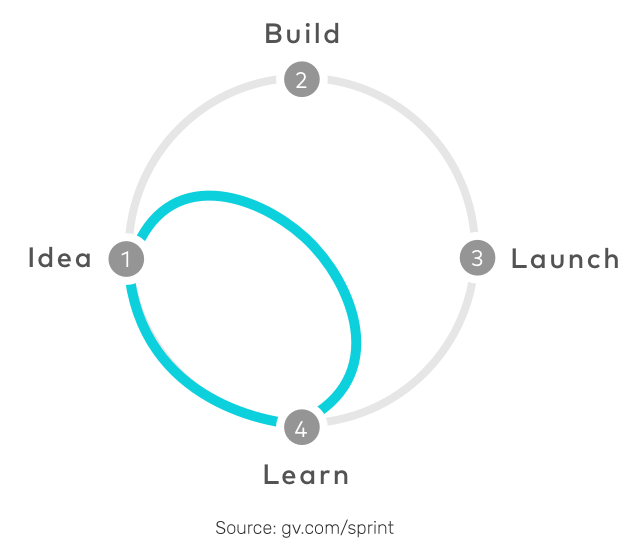
Source: Pixate.com
Prototypes are an important tool for bringing an idea to life for presenting to potential investors and clients. For a case like this the functionality of the prototype can be limited to its core concept and flow. A high fidelity and polished feel can help sell your idea and showcase your core features in a tangible way. If someone can interact with your idea, they can understand it better.
Test User Experience

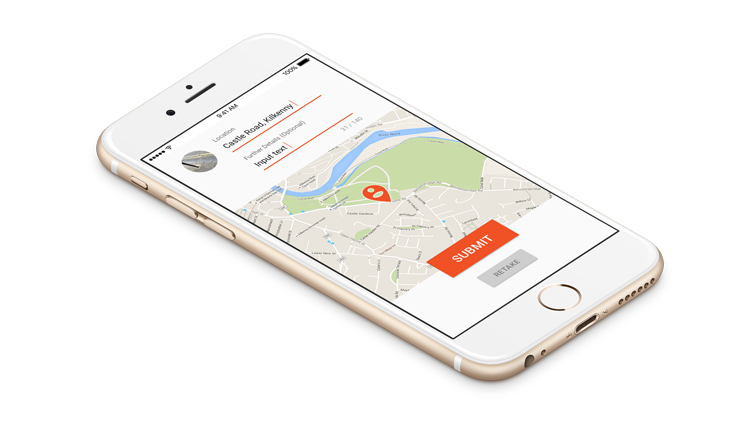
Prototypes for user testing are an invaluable tool. They enable you to expose problems and usability flaws early, giving you the time to fix them. A refined high fidelity prototype, complete with complex interactions, in the hands of a user can help you to refine your user experience and maximise effectiveness. Experience is king.
Prove a concept

A low fidelity prototype can be used internally within a team to prove a concept and gauge its feasibility, and most importantly, fail cheaply. This can help you focus on aspects of your concept that need to be honed and help you make vital decisions at an early stage of the project, saving time and money.
Test Logic
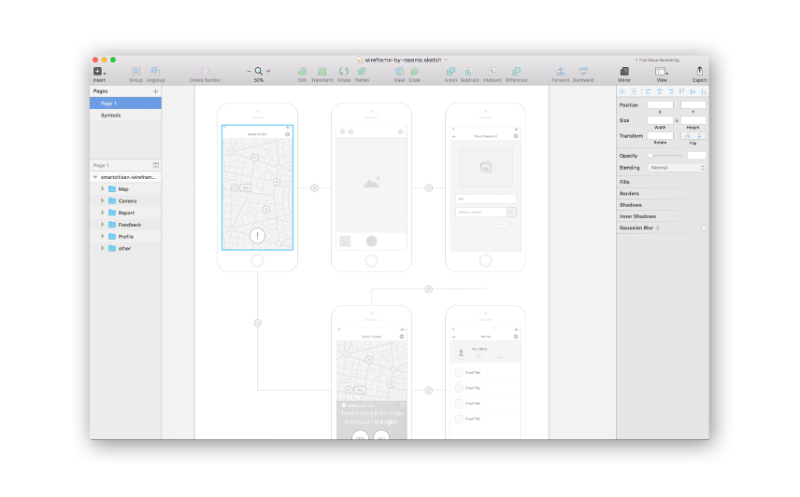
A prototype can be used to test the logic and flow of your idea. Illogical or confusing flow can be detrimental to your UI and result in an immediate loss of users. A low-fidelity prototype that incorporates basic interactions and flow, can expose massive failures that cannot be seen on the page and provide you with clarity of vision at an early stage.
Want to know more?
We can consult with you at any stage of the project to identify what would be the best fit for you. Any aspect of your idea can be prototyped and can help give you focus and improve your user experience at all stages of your project. A refined, high fidelity prototype can help at the build stage of your project and provide clarity to your developers.
Published by: John Cleere in Helpful tips
Comments are closed.